今回のテーマは「WordPressサイトのセキュリティを見直す」とのこと。
大学で運用している WordPress サイトのサーバーは、すべて外部の Web ホスティングサービスへ移行(ほとんどは大学が契約している外部ホスティングサービス)して、もうすぐ1年が経とうとしています。セキュリティ周りについてもいろいろ見直してきましたが、そうしたセキュリティ関連の話を聞けるということで楽しみにしていました。
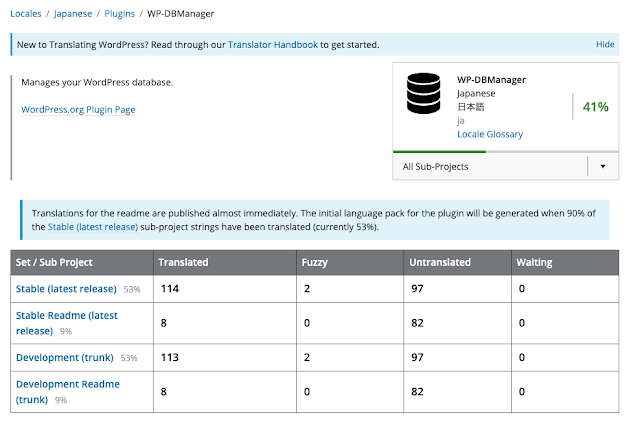
プログラム:https://www.meetup.com/ja-JP/Kansai-WordPress-Meetup/events/281036210/
おお!?外国人が入ってきて、「日本語でしかやっていないの?」という質問がありました。カフェからの参加でしょうか、英語でのやり取りが見えるので海外からの参加のようです。最初にアンケート(日本語)があったのですが、そちらに回答しない?というやり取りを主催者として、アンケートをされていました。これはオンラインならではのやり取りで面白かったです。
以下、筆者が理解した内容を文字にして書き出しています。そのため、実際の講師の方が意図した内容ではない可能性があることをご留意ください。
WordPress セキュリティガイド 〜うんねい可能なセキュリティを始まるために〜
Yoshinori Matsumoto氏 (Twitter: @ym405nm), WordCamp Kanai 2016で登壇
WordPress 危ないから使わないという話があるが、CMSを変更しても問題は解決しない。必要なことはどのように安全につかうのかということ。
WordPressのログインを守る
wp-login.php (XML RPC含む) が狙われやすく、IPアドレス制限のような負荷をかけることができるのか。あるいは 2要素認証、アカウントロックの機能を入れるという代替もありである。このあたりは、ユーザーがどのように使うのかを考えるということとなる。
パスワードポリシーについて
簡単なものを使われないようにする。Jetpackプラグインに、サイト保護、ホワイトリスト等保護機能を備わっているのでそうしたものを利用できる。
ログイン大丈夫?
WordPress よりも権限の強い、SSH、FTPやサーバーのログインが不正アクセスされると危ない。そのため、WordPress だけを考えるのではなく、そうしたところも考える必要がある。
wp-login.php をIPアドレスをブロックしているが効果はあるのか?
効果はないだろう。IPアドレスはその都度変更されるため。
筆者補足: IPアドレスの範囲(Apacheならホストを使える場合あり)が固定できるなら有用だろうと思う。
BASIC認証をログイン画面にいれるのは?
面倒にしてまでのメリットはない。特にデメリットが大きい。
筆者補足: BackWPUPなど、BASIC認証が有効な場合にはバックアップが拒否されるケースがある。このプラグインではBASIC認証をしていた場合の設定があるので、それをすればいいが、そのあたりを運営側がわかっている必要がある。組織的に管理するなら検討の余地はあると思う。
脆弱性情報を確認する
脆弱性への対応としては、WordPress 3.7 から導入されたオートアップデートを使うことが。これはメジャーバージョンアップはできない。5.7だと 5.7.1 は可能だが、5.8へのオートアップデートはできないということ。WordPress は最新バージョンしかサポートしないことの注意が必要
JPCERT/CCの注意喚起、ホスティング会社の情報はチェックするとよい。
注意事項としては、「認証なし」「外部から」「コード実行」などのキーワードが入ると、特に注意をするとよい。またオートアップデートが動いているかのチェック。
PHPのバージョンが古すぎないか、Webサーバーのバージョンが古すぎないか、Firewallなどサーバーのセキュリティ状況などを調べておくのも大事。
プラグインとテーマを選ぶ
プラグインは、脆弱性を悪用され任意コードが実行されるものが含まれている場合があり(開発者が放置しているプラグインだと危ない)、そこも注意する必要がある。
WebShell 系を仕込まれている場合もあるので注意。
バックアップは大事。無料でバックアップできても、リストアが有料だというプラグインもあるので注意。
WordPressの関数を使う
WordPress が提供するセキュリティ関連の関数はあるので、そうしたものを確認しよう!
事故現場でよくみられるパターン
ファイルアップロードを自前で作ったが、アップロード認証をミスってだれでもアップロードできるようになってしまった。SQLをデータベースに送って処理するプログラムに不備があって、脆弱性になってしまった。
事故はおこってしまう
起こるときには起こってしまう。
50万円ぐらいで構築したサイトが事故ったら・・・初期調査だけで25万円ぐらい掛かってしまった事例もあった。またお金をかけて調査をしても原因が特定できない場合もある(詳細ログを記録していなかった等)。そのため、作り直したほうが速いということになってしまう。あるいは事故が起こった時が明らかで、それ以前のバックアップがあるなら、そこからリストアするということも選択肢としてありえる。また事故ると様々なところに報告が必要になり、膨大な時間と費用がかかってしまう。
質疑応答
以下、質疑応答で興味があった部分の端書きメモ的なもの。
管理者以外 SSO(Googleとか)を使ってログインに使っていることもある。JetPackだと wordpress.com のアカウントにおけるSSO認証ログインが使える。
パスワードに加えて、足し算をして正解しないと管理画面に入れないようにしているが、効果はあるか?
- 現在の汎用的な総攻撃的なログインは、パスワードが安易すぎるので効果はある。しかし、本当にサイトをピンポイントで狙われると効果が発揮できるかはわからない。
- 上記リンク先の足し算については、たとえば Google DriveのOCR機能にかけたら正しく文字起こし出来てしまうので、効果そのものはあるが、そうした攻撃をされてしまう恐れはある。
reCAPTCHAは視覚障害者が使えない
PHPMailerの脆弱性問題があって WordPress のバージョンアップに追われたが皆さんどうしているのか
- メジャーバージョンアップだと辛いので、細かくバージョンアップするか。そのアップデートを外注するなどするのがよい。
duplicatorプラグインの脆弱性の件で、バックアッププラグインは共通で狙われるのか
- セキュリティレベルについては、無料か有料かはあまり関係ないとは思う。
OWASP 脆弱診断結果として、どこまで対応したらいいのか
- レベルだけみても判断できないので、出来ることが限られてしまう場合がある。
座談会
*まったりと始まったが、基本的には講師、司会者以外はチャットでのやり取りとなっていた。
攻撃は海外からきているので、パスワードをローマ字打ちにするというのも効果がある。それが世界的に有名なキャラクター名だと駄目だろうと思う。oを0に置き換えるなどは破られているように思うので注意。
マルチサイトだと、SiteGuard WP が使えないので、All in One WP Security、XO Security などを使ったことがある。
WAFは除外設定しないと駄目なケースがある。除外設定ができない場合には、辛し。
utf8mb4 の文字コードでバックアップしていなくて、ラテン文字のいくつかが文字化けしたことがあった(レストアしたとき)
MovableTypeは日本語ファイル名を英数字に変えてくれる
WordPressでは、 WP Multibyte Patch をいれることで、日本語ファイル名をアップロードすると、変換してくれる。
2021年10月31日 @kimipooh