
商店街に入って、、、、Google Mapに誘導されたら、

に到着。このビル4FのJUSO Coworkingが会場です。



※以下、実際に作業や聞いた話をかなり具体的に、さらに補足しながら書き出しています(9000文字を超える結構膨大な量になったな)。これら全部聞きながらメモったり検索して補足情報を書きだしたので、細かい所では整理できていないところがあるかもしれません。何か間違っていたりする部分があればコメントいただければ幸いです。
会場到着(JUSO Coworking)

ビルからの眺め、商店街が目の前ですね。しまった、昼食はマクドナルドで手早くすましてきましたが、この商店街で食べたらよかったですね。次くる機会があったらそうしようかな。
プログラム
- https://wbosaka.doorkeeper.jp/events/22675
Git、Githubを使ってWordPressをバージョン管理しようということで、グループによるハンズオンをするということ。GitHUBはWordPress用の開発したプラグイン公開のために使ったりしてますが、基本pushばっかでプルリクが1回のみ。ブランチの作成方法とかも前のWordBench大阪で学んだんですが(関連情報参照)、まだ本腰ではなかった時だったなぁという感じです。今回でおさらいして使い方を思い起こしながら、今年度のGithubとの関わりのキックスタートにしようかなと思い参加しました。
振り返って
今日は終わってからWordCamp Kansai 2015のスタッフ・ミーティングにも参加したので、帰宅したのが23時すぎになりましたー。21時に十三でたらそんなぐらいになりますね。
今回、git コマンドについてとても詳しく知ることができたことが一番の収穫でした。
kaitoさんが、結構マニアックなぐらい細部の説明を図示(たとえばブランチの説明とか)しながらされてました。WordPressもGitHubもgitもなにもやったことがない人でも、わからないなりに、下記の説明の一通りはできてたんじゃないかなと思います。そういう点はすごいですね。そのかわり、プルリクをやるまでには至らなかったのが残念でした。
kaitoさんが、結構マニアックなぐらい細部の説明を図示(たとえばブランチの説明とか)しながらされてました。WordPressもGitHubもgitもなにもやったことがない人でも、わからないなりに、下記の説明の一通りはできてたんじゃないかなと思います。そういう点はすごいですね。そのかわり、プルリクをやるまでには至らなかったのが残念でした。
まぁ、私自身はプルリクを一度したことがあったので、そのあたりは聞けなくても大丈夫でしたが。追従とかほんと設定が面倒だったのを覚えてます...
これで次回git関連をまたやったときにはサポート役に回れるよね!って思いました。
関連情報
- 第27回WordBench大阪「初心者向けGit/GitHubの基本解説とハンズオン」に参加して(2014/3/16)
※このときはSourceTree(GUI)を使って - GitHubってどう使うのかいな with WordPress 翻訳&改変コード公開編(2013/4/18)
本編「ハンズオン」
2,3人でグループになってpullリクエストを送ったり試してみる...ってハンズオンとのこと。とはいえ実際にはサポート要員の問題もあり5,6名1テーブルにサポート1名つけて開始。まずはGitHubが入っていない方のインストール。
手持ちは1.9.5が入っているな(Xcodeに入っている)。2.0もあるらしいけど。
http://git-scm.com/downloads
をみたら2.3.5が最新(でもダウンロードしようと思ったら、2.2.1とか出てくる..まぁいいけど)。
http://git-scm.com/downloads
をみたら2.3.5が最新(でもダウンロードしようと思ったら、2.2.1とか出てくる..まぁいいけど)。
にインストール方法はまとめてた。
今回のグループではコマンドラインのみを使ってやる(kaitoさん)とのこと。
ちょうど前はSource Treeを使ったGUIで学んだので、コマンドラインから学べるのはラッキーでした。
ちょうど前はSource Treeを使ったGUIで学んだので、コマンドラインから学べるのはラッキーでした。
まずは概念の説明。
基本1)テスト用リポジトリの作成
cd ~/Desktop
git init gittest
cd gittest
※私はDropbox領域にいれたので別フォルダですが。。。
基本2)Commit するまで
とりあえずテストとして、index.htmlの空ファイルを作ってみます。
touch index.html
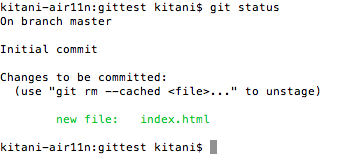
git status
index.htmlがまだcommitされていない状態。
git add index.html
で指定したファイルをステージングエリアに移動する。

のようにnew file(緑)にかわっているのが分かる。これでindex.htmlはステージングエリアに移動されて、コミット対象になったよってことか。
次にコミットしてアップするのだ。
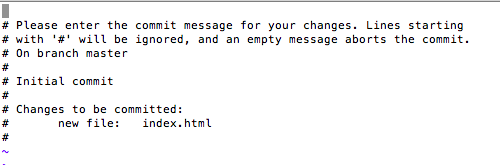
git commit
でcommit内容を入力する画面が出てくる
vimエディタが立ち上がるっぽいので、i を押して-- INSERT --モードして入力。
入力し終わったら、ESCを押して-- INSERT --モードから抜けて「:」を押してコマンドモードに入って、「wq」を押してEnter(保存して終了)する。

で

これで準備は完了したってことになります。
※なお git commit -m "Init commit" を使えば、エディタから操作する手間を省けてナイス!
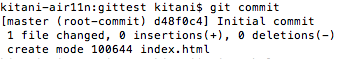
git log

のような感じでcommitが成功しているのを確認。
補足情報1(エディタの変更)
git config --global core.editor vim
で(vim部分を変更すればいい)
~/.gitconfig をみるか、git config -l でconfigデータを出して
で(vim部分を変更すればいい)
~/.gitconfig をみるか、git config -l でconfigデータを出して
core.editor=vim
が設定されていることを確認するとよい。
補足情報2(commitメッセージについて)
英語の場合にはadd, fix, releaseから始まるのがほとんどなので、「なにをかこう」と悩むことが少ないですよ〜。
動詞は過去形か現在形かを迷うかもしれないが、Githubでは現在形が多いってことらしい。
補足情報3(git logで「lv -c command not found」が出た場合)
git log といれたら、lv -c command not found って出る人いた!!
2012年ごろにそういうつぶやいていた人いたけど、lv使わないのにおかしいな。
/usr/bin/git
/usr/local/git
あたりを削除して、再度インストールしなおしてもダメ。調べてみると、gitのglobal設定のpagerにlv -cが指定されていたからだった。
git config -e --global で設定画面を出して( ~/.gitconfig を開いても可)
core.pager "lv -c"
の欄を消す(標準のvimなら、消したい行でddをおして、そして「:」 をおしてコマンドモードにして「wq」で保存して終了だ)。
の欄を消す(標準のvimなら、消したい行でddをおして、そして「:」 をおしてコマンドモードにして「wq」で保存して終了だ)。
- 参照情報:git config 使い方(transitive.info)
補足情報4(git add からcommitまで一括でやる)
git -am "Commit のメッセージ"
だ。こういうのはコマンドの醍醐味ですね。一発でいくつかの工程をやってしまえるのは
補足情報5(alfled.appが便利だよ)
まだ活用方法はちゃんと分かってませんが、とりあえずHot Keyについては「Control+Space」にしておいた。これがオススメらしい。
ダウンロードして開くと、アプリケーションフォルダに入れるかどうかきいてきて、ログイン時に自動で実行されるように設定される模様。
補足情報5(そのフォルダ以下全部をaddするには)
git add .
とピリオドを指定すればいい。
補足情報6(diffの使いみちは)
作業エリアのファイルと、ステージングエリアに移動したファイルが同一ファイルで、内容が異なる場合、
git diff
でどう変更したのかの差分データを見ることができる。
touch aaa.txt
aaa.txtにaaaを入れる
git add aaa.txt
aaa.txtにbbbを挿入
作業エリア(aaa.txt)
aaa
bbb
ワーキングエリア(aaa.txt)
aaa
となる。
git diff
とすると下記がでてきて
diff --git a/aaa.txt b/aaa.txt
index 72943a1..dbee026 100644
--- a/aaa.txt
+++ b/aaa.txt
@@ -1 +1 @@
-aaa
+bbb
とまぁわかるってこと、、、とのこと。
基本3)ファイルの削除
作成したファイル(about.htmlだとすると)
rm about.html
などで、通常の方法で削除してみて
git status
とすると
deleted: about .html
が出る。
そこで
git add .
をすると、、、gitのバージョンによって挙動が異なる。
1.9以下の場合にはwarningが出て処理されない、2.0以降はどうやら処理されるようだ。
1. 9の場合の警告メッセージ
warning: You ran 'git add' with neither '-A (--all)' or '--ignore-removal',
whose behaviour will change in Git 2.0 with respect to paths you removed.
Paths like 'about.html' that are
removed from your working tree are ignored with this version of Git.
ということで、
git add -A
をすると強制的にステージにアップされる(2.0以降はこれがデフォルトになるようだ)。
で
git commit -m "deleted file."
とかで削除したことを反映させる。
git log
ちゃんと作業が完了したか確認しておく。
基本4)ステージングエリア(git add)したものを作業エリアに戻すには?
commitしてしまったものは戻すことは至難の業。
touch about.html
touch company.html
git add .
git status
On branch master
Changes to be committed:
(use "git reset HEAD <file>..." to unstage)
new file: about.html
new file: company.html
で2つのファイルをステージングエリアに移動し、company.htmlだけを戻してみる。
git reset HEAD company.html
で消す。HEADは現在のマスターに対して適応するってことかな。ブランチしてないと、git reset company.htmlでも出来るみたいだけど。
git status
On branch master
Changes to be committed:
(use "git reset HEAD <file>..." to unstage)
new file: about.html
Untracked files:
(use "git add <file>..." to include in what will be committed)
company.html
となって、company.htmldだけステージにあがっていないことが分かる。
git commit -m "add file"
でcommitして、
git log
をみると、about.htmlのみcommitされていることが分かる。
作業のイメージ
通常は作業エリアで作業。
git add:ステージングエリアに移動
git reset HEAD :ステージングエリアのファイルを作業エリアに戻す
git commit:ステージングエリアのデータを反映させる
基本5)ブランチ
枝分かれってことで、Aのことをしている途中でBにいくまえにちょっと別のことを実装したいな、他のバージョンを作りたいなとか開発版を作って、あとで組み込みたい(マージ)したいなとかいう場合に枝分かれさせて作業するってことかな。
git branch
で現在のブランチを確認。
初期は、
* master
のみとなる。
git branch develop
でdevelopというブランチを作る。
git branch
develop
* master
* master
となっているはずだ。
まだmasterの方にいることが分かる。
スイッチは
git checkout develop
git branch
* develop
master
master
のように、developに移動したことがわかる。
たとえはabout.htmlを削除して、test.htmlを作成してみる
rm about.html
git add . -A
git commit -m "delete file."
touch test.html
git add . -A
git commit -m "add file."
何か追加したりするときにはマスターからブランチして、ここで作業して後からマスターへマージ(コピーして組み込む)という流れになる。
git checkout master
すると、developブランチで編集したものが反映されていないことが確認できる。
※マージをする場合には、マージしたいブランチにcheckoutしてから、そこで作業することになる。
今回は、masterブランチに対して、developで作業した内容をマージしたいので、masterにcheckout(masterブランチに移動)してから、作業する。
git merge develop
Updating 7948a77..b10ae5b
Fast-forward
about.html => company.html | 0
test.html | 0
2 files changed, 0 insertions(+), 0 deletions(-)
rename about.html => company.html (100%)
create mode 100644 test.html
のようにマージされていることが分かる。
マージして問題なく、使わなくなったブランチはあとで消すってことになる。
developブランチを消すには
git branch -d develop
となる。
あ!うっかり消してしまった!!
git branch develop
マージしているなら、developにまたコピーしてブランチするだけでオッケー。
そうでないなら、
git branch -d developcd
error: The branch 'develop' is not fully merged.
If you are sure you want to delete it, run 'git branch -D develop'.
と警告が出てくる。
でもcommitしてなかったらbranch削除時に、警告がでず削除できたうえで、masterに引き継がれますね。
git branch develop
git checkout develop
touch aaa.html
git checkout master
git branch -d develop
とすると、developブランチは削除できて、aaa.htmlはmasterに存在するようになっているってことです。
GitHUB上での作業(ようやく本番!!)
kaitoさんの方でGitHubのテストリポジトリを作成してもらって、Issues のところにメンバーのGitHubアカウントを投稿してもらって、それで招待するっていうプロセス。
https://github.com/◯◯/▲▲
とする。
1)フォーク(Fork)する
自分ところにまずはコピーする。
https://github.com/◯◯/▲▲
の右上にある「Fork」ボタンをおし、自分のGitHubアカウントを選択
https://github.com/自分/▲▲
が出来る
2)クローンする(ローカルに保存)
cd ~/Desktop
cd gittest
git clone https://github.com/自分/▲▲
とすると、デスクトップのgittestフォルダ内に▲▲フォルダができて
https://github.com/自分/▲▲ の中身がクローン(ダウンロード)される。
cd ▲▲
として
ls
を入力してEnterを押すとクローンしたデータがあるはず。
※「open .」 コマンドで、現在のフォルダがFinderで開けるのでこれでもよし。
3)ブランチの生成
※他人のリポジトリをForkした場合、masterブランチでは開発しないように!!
複数作業になるので、masterはどんどん変更される。するとプルリクする時点ではmasterからの変更を取り込んだ上でマージしないとややこしいものになる。
git branch develop
git checkout develop
みながdevelopブランチを作ってみたとしても、プルリクした段階でユーザ名とdevelopブランチが出てくるので誰のdevelopブランチかは分かる。だからブランチ名は重なっても構わない。まぁそのあたりは運用ポリシー次第で変わると思われる。
====================
残念!!ここで時間切れ
====================
後はまた後から調べて補足しようかな...
ざっと流れは、ここでいろいろ触ってpushしたのちのプルリクし、それを確認して承認するっていう感じ、そのあたりはGitHubのPull requestの情報をみたときに「command line」というリンクから確認できる。
-bオプションは、masterにチェックアウトしたのちマージするってことか。
Step 1: From your project repository, check out a new branch and test the changes.
git checkout -b develop master
git pull https://github.com/◯◯/▲▲.git develop
Step 2: Merge the changes and update on GitHub.
git checkout master git merge --no-ff develop git push origin master
あとはForkした方に反映させないといけないね。
これは追従という設定(upstreamというキーワードで検索)する必要がある。
これをやっておくとupstreamに最新が入るのでこれをマージしたらいいという感じかな。
豆知識
GitHub上でプルリクしてマージすると、マージコミットの空データが付与される。
そっちの方が、マージしたこと記録がのこるので分かりやすいとのこと。
そっちの方が、マージしたこと記録がのこるので分かりやすいとのこと。
これをgitコマンドでやるとFast commit mergeを使っていたから出なかったけど、マスターの方でマージ対象のファイルをいじって差異が生じた場合、そのままdevelpブランチなどからマージできない(コンフリクト)。これを解消したのちにマージしたら、マージコミットが追加される。
git merge --no-ff develop
などをするとマージコミットをつけるバージョンになる。
これはGitHub上で自分にプルリクを送ってマージしたのと同じ動作になる。
コマンドベースではあまりこんなことはしないけどね。
2015年4月4日 @kimipooh


0 件のコメント:
コメントを投稿