前回は
- 他のプラグイン内に埋め込んだContact Form 7ショートコードを、Contact Form 7テンプレートに使うには #wpacja2014
- How to use the Contact Form 7 shortcodes embedded in the other plugin shortcode for Contact Form 7 template. #wpacja2014
という日英でやりました。
今回も日英で頑張ってみたいと思います。
2014年12月3日、Googleからロボットよけ(スパム対策、セキュリティ対策等)の新しいreCAPTCHAのAPIが発表されました。
- Are you a robot? Introducing “No CAPTCHA reCAPTCHA”(Google Online Security Blog)
従来の視認がほとんど出来なくなっていた画像認証文字からおさらばできる仕組みになっているようです。なんといっても「私はロボットではありません」のチェックをいれるだけですしね。
となると使ってみたくなりますよね? 使いたくてウズウズしてきたそこのあなた、使ってみてはどうでしょう?
で実際にどうやって使うのかというと、No CAPTCHA reCAPTCHAというのが2014年12月10日にアップされていて(早い...)、これを利用するのが手っ取り早い方法です。
No CAPTCHA reCAPTCHAプラグインの利用方法
このプラグインは、ログイン、登録、コメントにおいて、GoogleのNo CAPTCHA reCAPTCHA認証の仕掛けを設置するものです。
Step 1. No CAPTCHA reCAPTCHAプラグインをインストール
公式リポジトリに登録されているのでインストールは簡単です。
Step 2. API登録
- 左サイドメニューに出来た「No CAPTCHA reCAPTCHA」にアクセスします。

- Site Keyの「Here」をクリックして、GoogleのreCAPTCHA API登録ページへ移動します。
※要Googleアカウントでのログイン
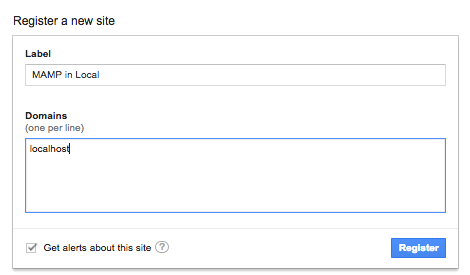
- LabelとDomainsの入力をし、Registerボタンをクリックします。
※説明のために
Label: MAMP in Local
Domains: localhost
とします。
まぁローカル用ですしね
- 表示された「Site key」と「Secret key」をNo CAPTCHA reCAPTCHA設定にて入力し、「Save All Changes」ボタンをクリックして保存します。

Step 3. 各種設定
ログインフォームのチェックはしない
デフォルトでは、ユーザー登録フォームとコメントに対して有効になっています。
※ ログインフォームについては、本プラグインの不具合などでログインできなくなる可能性がありますので、FTP接続などでプラグインを無効(プラグインフォルダ wp-content/plugins/no-captcha-recaptcha を別の場所に移動)に出来ることを確認しておいてください。
MAMP(手持ちのマシン上)では問題ありませんでしたが、手持ちの管理サイトの1つでは、下記のようにチェックをいれて認証OKになったとしても、エラーがでたケースがありました。
※ ログインフォームについては、本プラグインの不具合などでログインできなくなる可能性がありますので、FTP接続などでプラグインを無効(プラグインフォルダ wp-content/plugins/no-captcha-recaptcha を別の場所に移動)に出来ることを確認しておいてください。
MAMP(手持ちのマシン上)では問題ありませんでしたが、手持ちの管理サイトの1つでは、下記のようにチェックをいれて認証OKになったとしても、エラーがでたケースがありました。
ログイン画面でチェックを入れずにエラー
|
言語を指定する
デフォルトは、Auto Detectになっています。日本語にも対応しているので、そのままでいいかと思います。WPMLプラグインでは、主言語になるようです。多言語の場合には、Englishを明示的に選んでおくほうが無難かと思います。
Step 4. 確認
試しにコメントをいれてみましょう。
チェックを入れずにコメント投稿しようとしたら、下記のようにエラーがでます。
チェックを入れるとコメント投稿できます。
チェックを入れるとコメント投稿できます。
 |
| コメント投稿でチェック入れずにエラー |
2014年12月14日 @kimipooh


0 件のコメント:
コメントを投稿